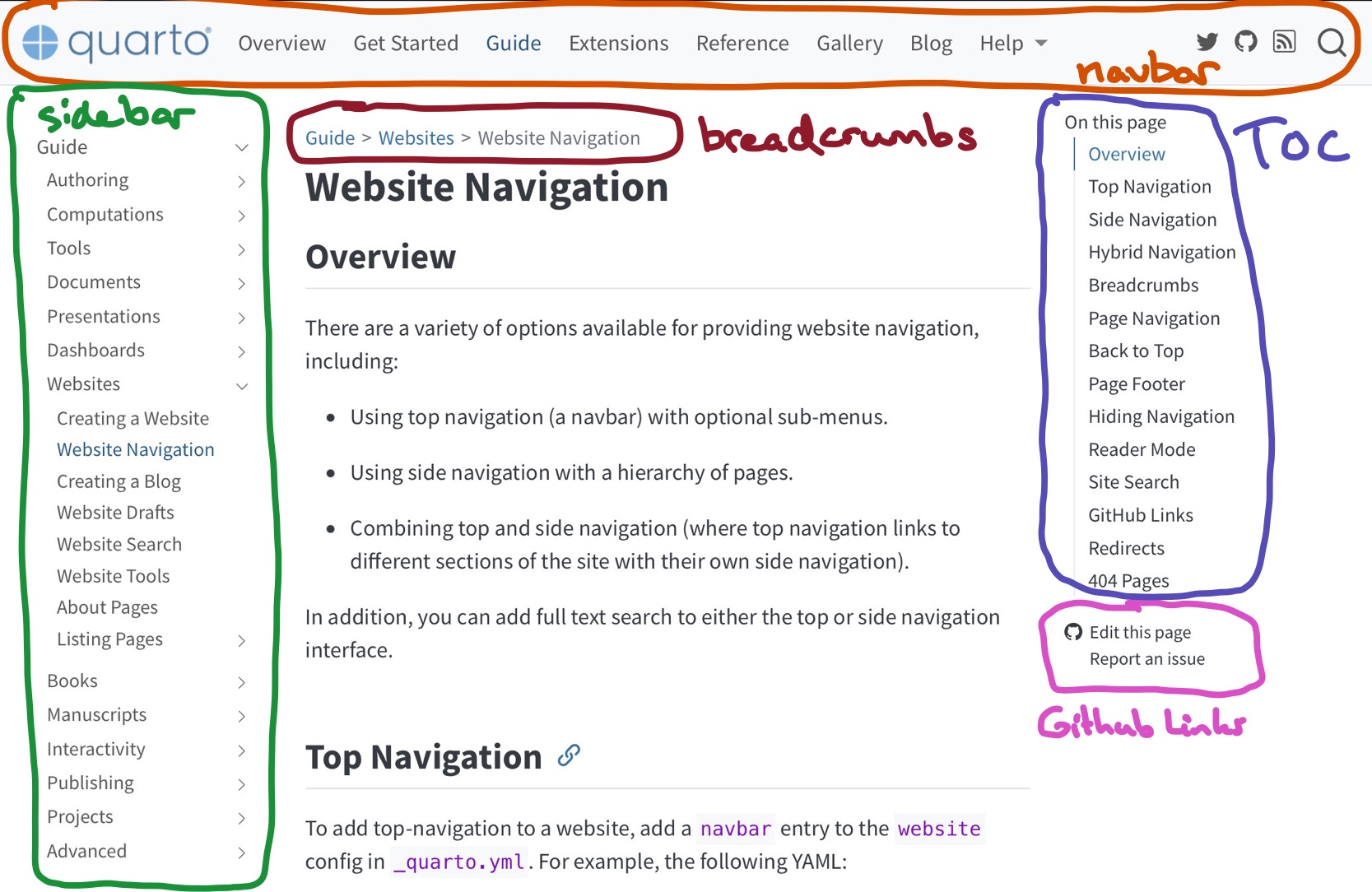
Primary Navigation
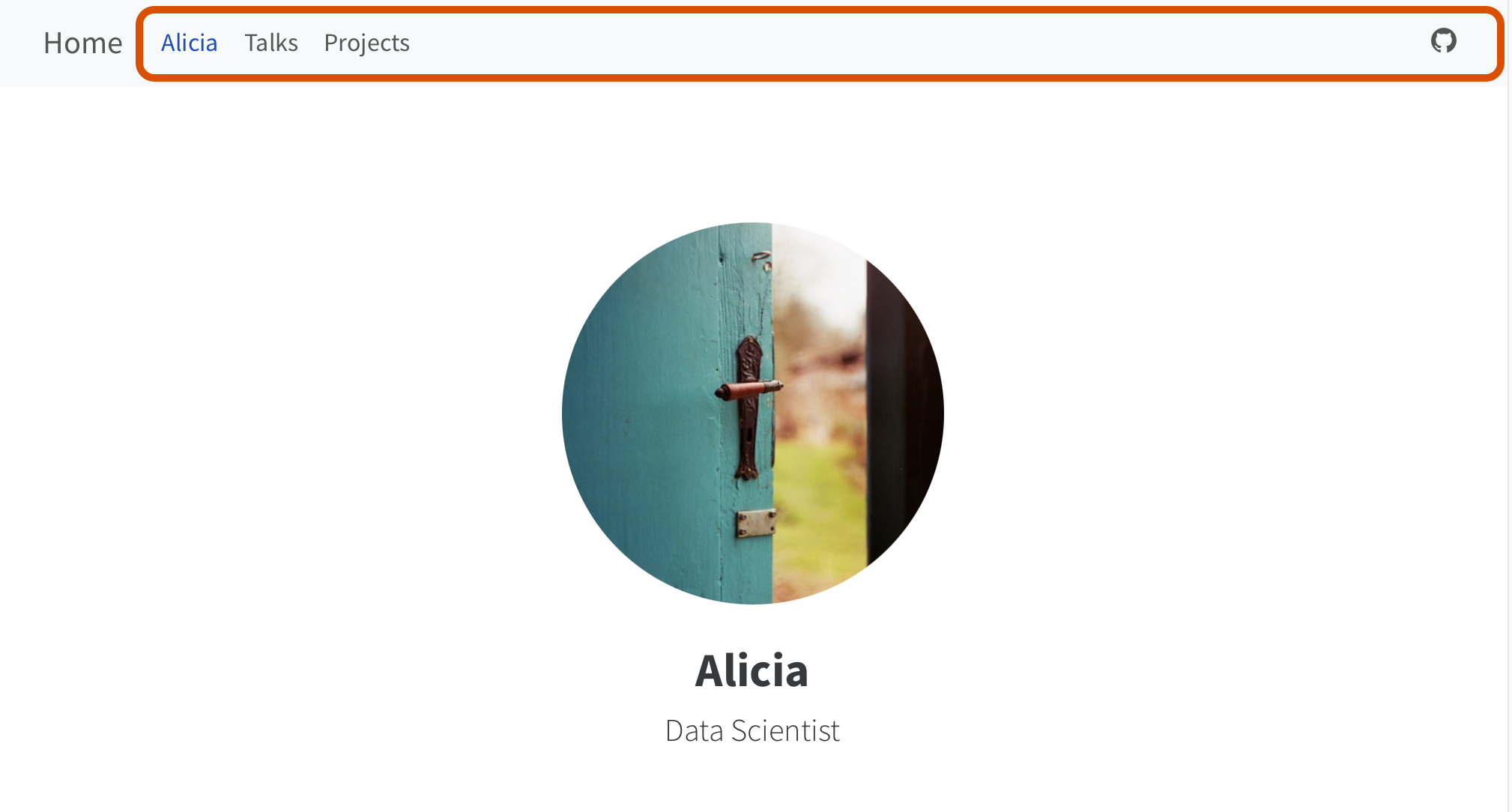
Top navigation

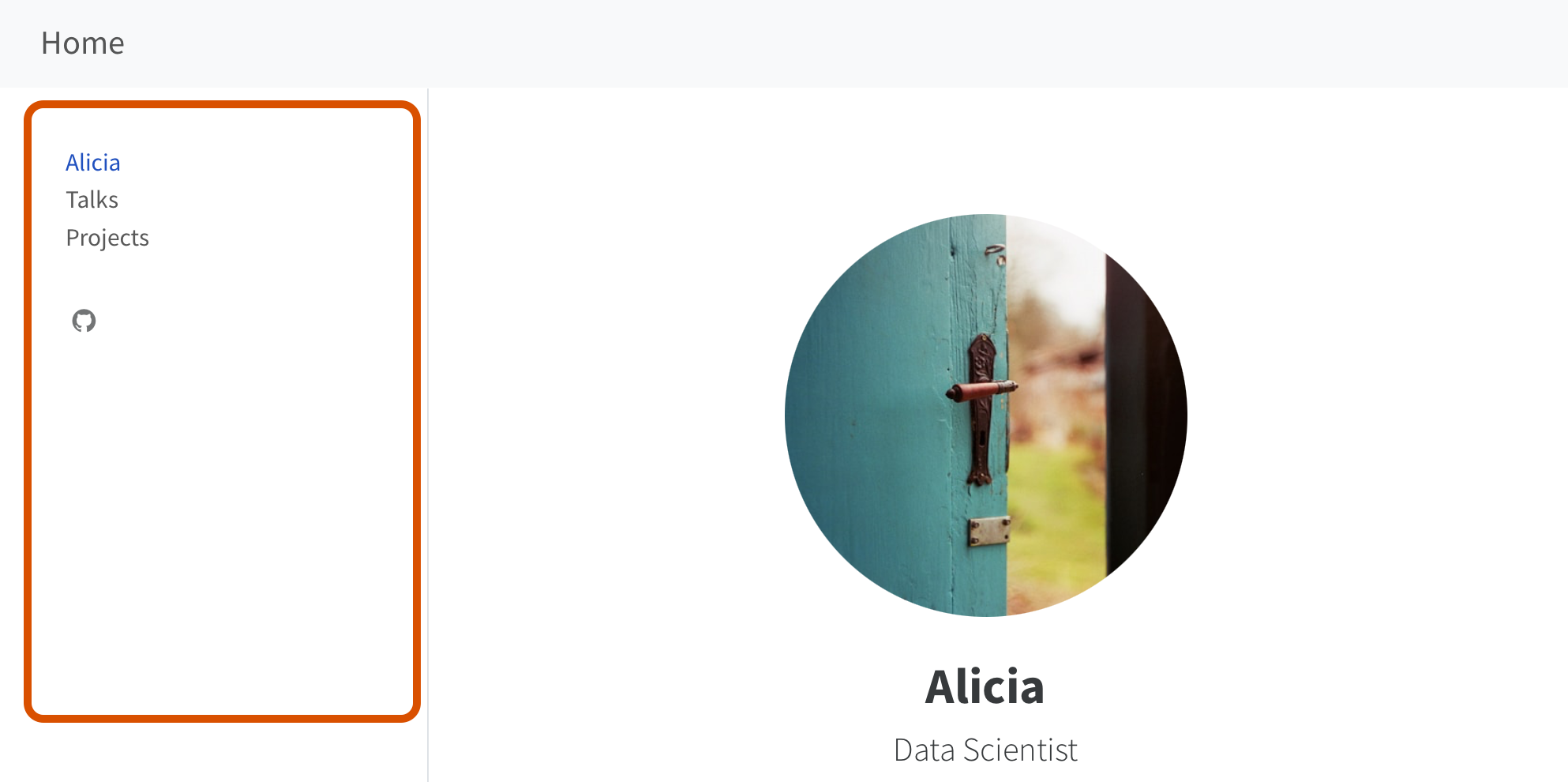
Side navigation

BAA1028 - Workflow & Data Management
Start again from scratch!
You have made incredible progress with your eportfolio but you should not mess it up. Let’s practice on a fresh website!
In the terminal of VS Code type:
Today, we will learn how to add and modify a “Projects” list of multiple projects pages
/projects.qmd< site url >/projects.htmlTwo decisions:
File location
projects.qmd
projects/projects.qmd
URL
{ site url }/projects.html
{ site url }/projects/projects.html
File location
index.qmd
projects/index.qmd
URL
{ site url }
{ site url }/projects
index.qmd (or .md, or .ipynb) -> index.html
index.html acts like a default page for the site or directory.
.html!File location
data/monthly.csv
cv.pdf
URL
{ site url }/data/monthly.csv
{ site url }/cv.pdf
You: Navigate and organize your content
Your readers: Understand context of content from its URL
Add a new subfolder projects to your site and, inside this subfolder, a new page index.qmd:
In _quarto.yml under website: navbar
Here is a path from site root:
Provide links to your new page:
index.qmdOptions for icon: Bootstrap Icons
Use navigation items in left, right and tools

_quarto.yml
https://quarto.org/docs/websites/website-navigation.html#top-navigation
Other customization: title, logo, search

https://quarto.org/docs/websites/website-navigation.html#top-navigation
_quarto.yml
https://quarto.org/docs/websites/website-navigation.html#top-navigation

…

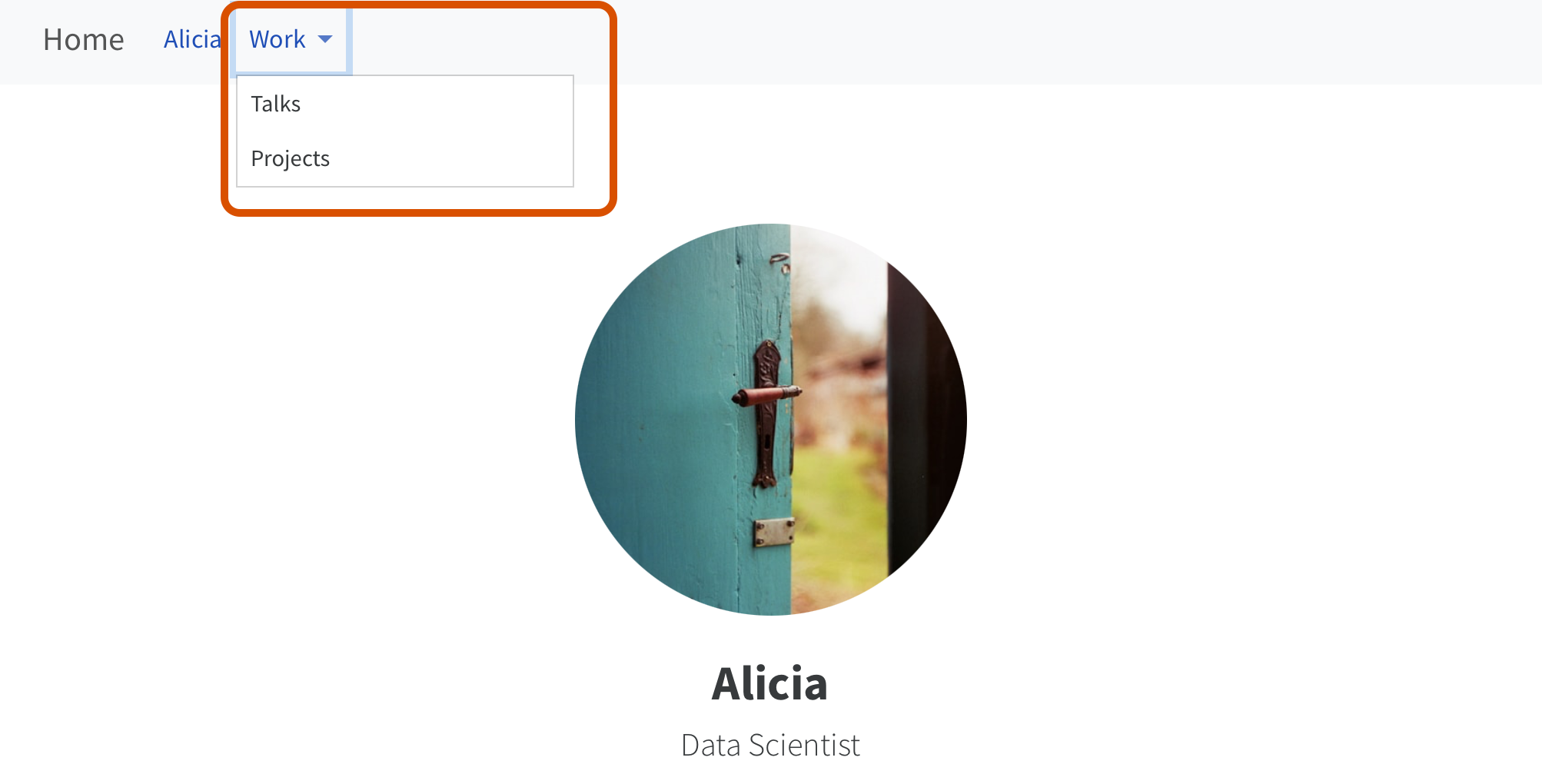
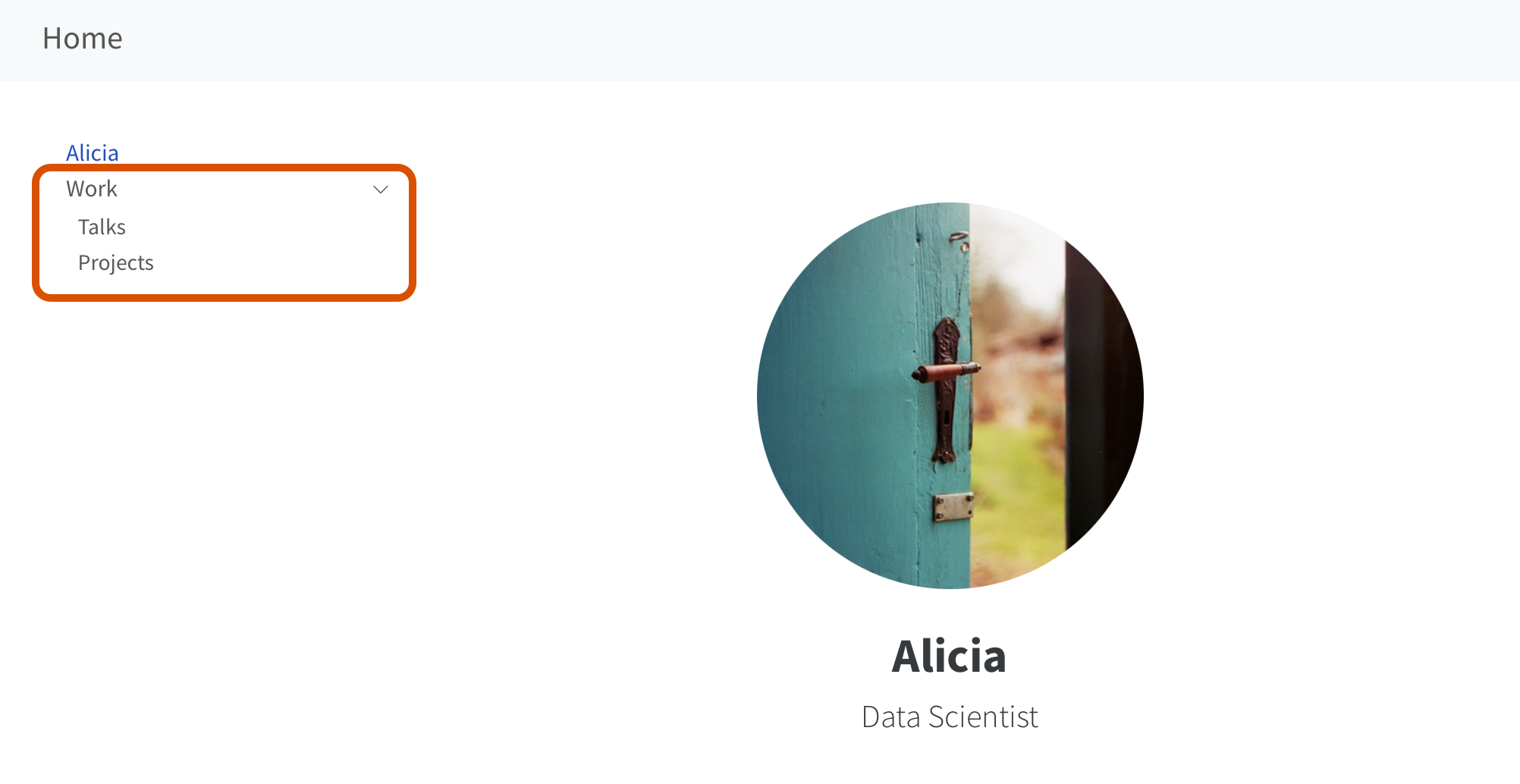
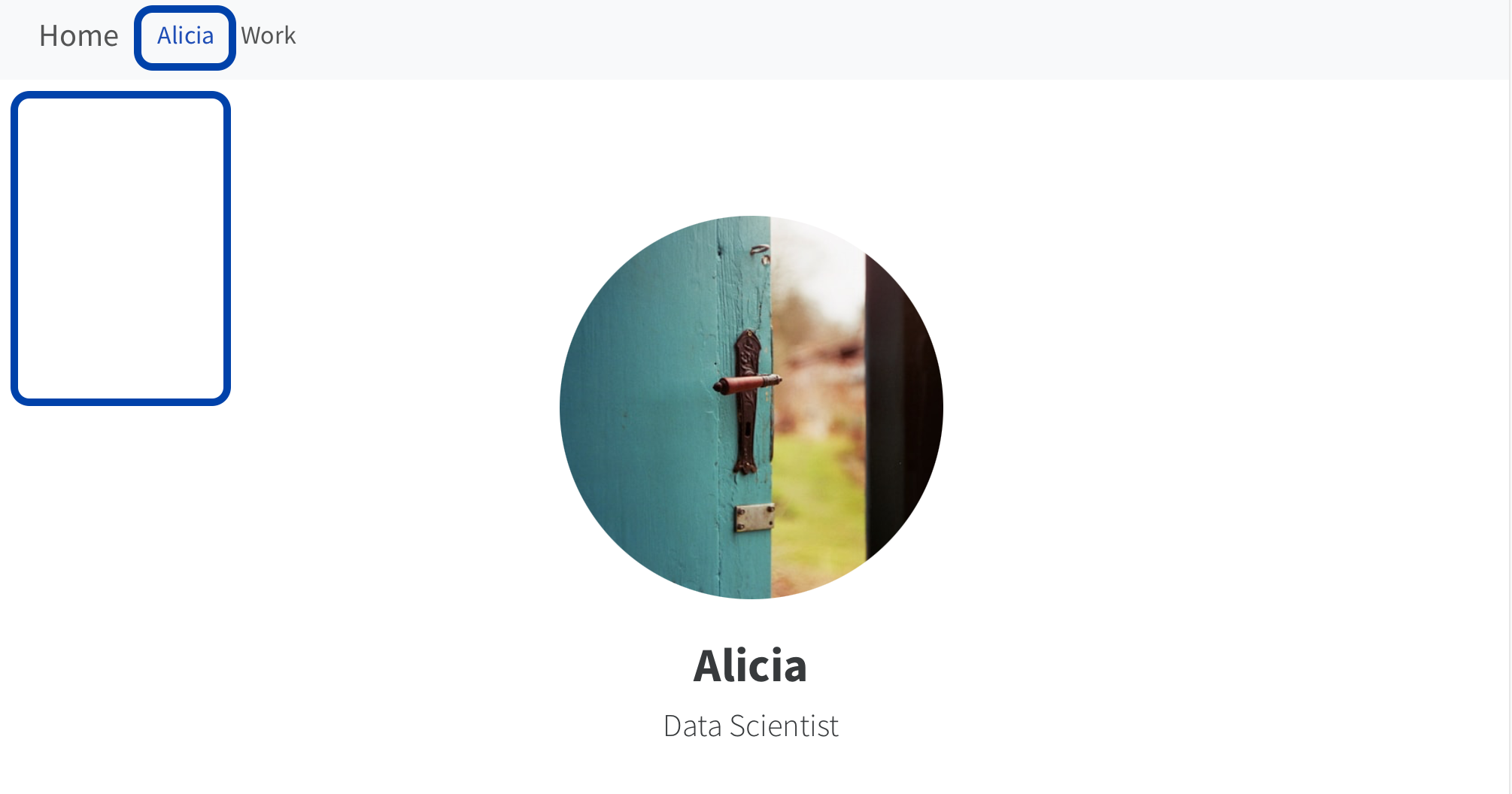
Top navigation

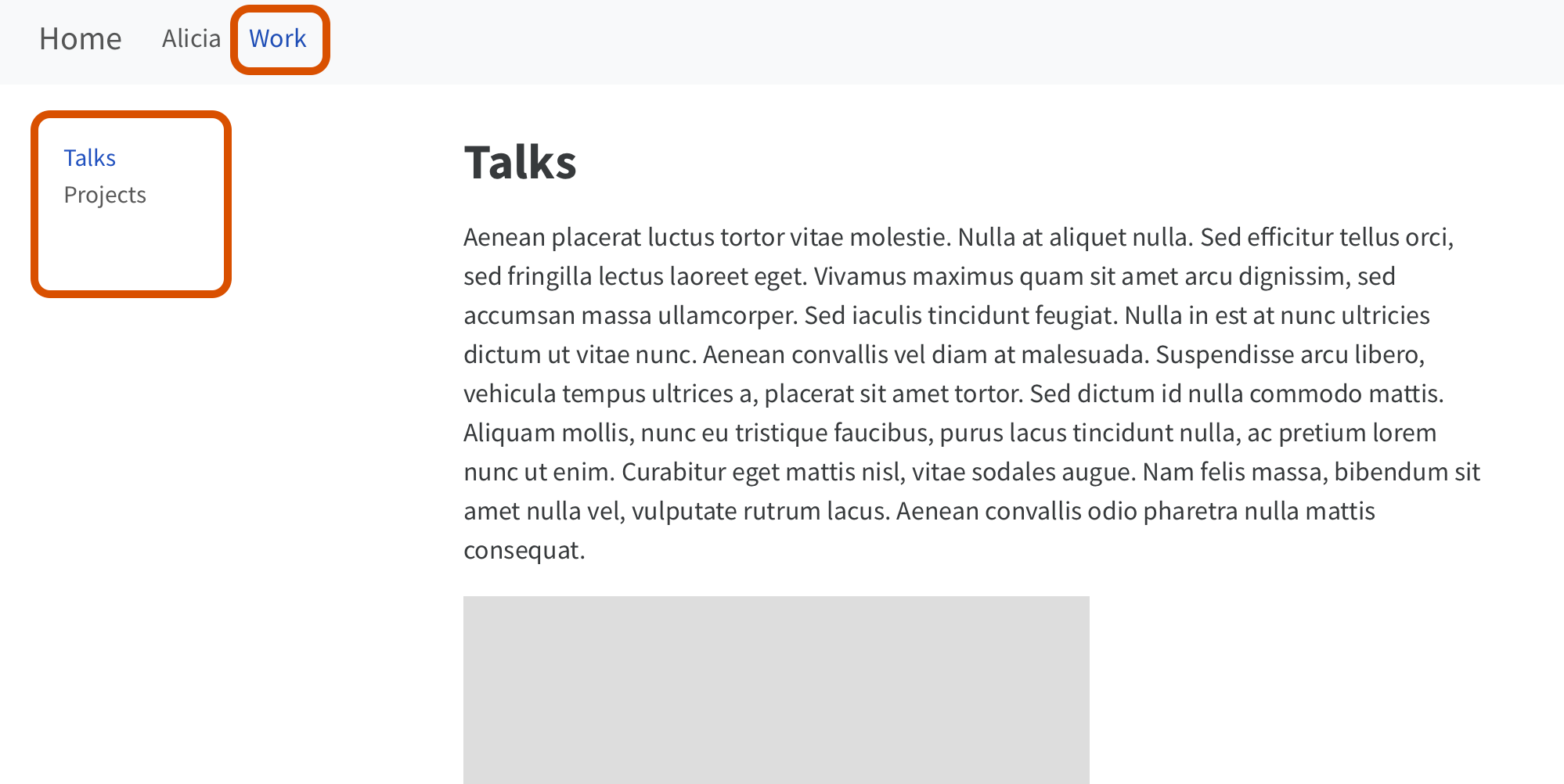
Side navigation

Top navigation
_quarto.yml
Add items to left, right and tools
Top navigation

Side navigation

Top navigation
Add a text item along with menu
Top navigation navigates between the different “sections” of the website.
Each “section” has its own side navigation.


If your structure is good, an automatic sidebar can go a long way:
auto: easy to generate and maintainFor reference
https://quarto.org/docs/websites/website-navigation.html#github-links
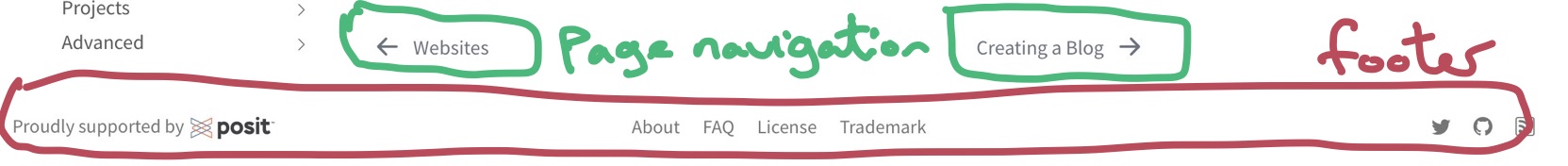
Navigate between items in a section of sidebar
https://quarto.org/docs/websites/website-navigation.html#page-navigation
https://quarto.org/docs/websites/website-navigation.html#breadcrumbs
Navigate up levels in a nested sidebar. Displayed by default.
https://quarto.org/docs/websites/website-navigation.html#page-footer
https://quarto.org/docs/output-formats/html-basics.html#table-of-contents
Controlled by format not website:
We have created a subfolder projects at the root of the website with quarto file index.qmd inside this folder.
We have referenced this projects/index.qmd in the navbar inside the _quarto.yml file.
Today, we will populate the content of projects/index.qmd with a list of different projects!
list inside /projectslist sub-subfolder, create 3 quarto files: project_1.qmd, project_2.qmd, and project_3.qmdtype, or custom template)
contentsblog/index.qmd which is a listingtype and categories:
type: grid or tablecategories: true, unnumbered, cloud
true/numbered
unnumbered
cloudhttps://ivelasq.rbind.io/project
More examples at: https://charlotte.quarto.pub/listings/
https://meghan.rbind.io/talks/
More examples at: https://charlotte.quarto.pub/listings/
https://mickael.canouil.fr/publications
More examples at: https://charlotte.quarto.pub/listings/
contents can be a YAML fileproject/projects.yml
- title: Predicting House Prices with Machine Learning
path: https://example.com/house-prices
# Photo by Breno Assis on Unsplash https://unsplash.com/photos/aerial-photography-of-rural-r3WAWU5Fi5Q
image: images/breno-assis-r3WAWU5Fi5Q-unsplash.jpg
description: >
This project involves using machine learning algorithms to predict house prices based on
various features such as location, size, and amenities. It includes data cleaning,
feature engineering, and model selection.
categories: [Python, Machine Learning, Data Cleaning]
date: 2024-01-01
...path can be a relative path to a file in your site, or a URL
You can use Listing Fields, or create custom ones.
contents can be a YAML fileUse fields to specify which Listing Fields are displayed.
Switch to type: table
Omit the image field from the listing
Change the name of the “Categories” column to “Skills”
Brainstorm: What could you use a listing for on your own site?
Example: https://www.andrewheiss.com/teaching/
Source: https://github.com/andrewheiss/ath-quarto/blob/main/teaching/index.qmd
teaching/index.qmd
Provide an ejs file to template
../html/teaching/listing.ejs
```{=html}
<div class="teaching">
<% for (const course of items) { %>
<div class="course-entry">
<div class="logo">
<% if (course.url) { %>
<a href="<%= course.url %>" target="_blank"><img src="<%= course.logo %>" alt="<%= course.title %>" title="<%= course.title %>" /></a>
<% } else { %>
<img src="<%= course.logo %>" alt="<%= course.title %>" title="<%= course.title %>" />
<% } %>
</div>
<div class="body">
<p class="course-title">
<% if (course.url) { %>
<a href="<%= course.url %>" target="_blank"><%= course.title %></a>
<% } else { %>
<%= course.title %>
<% } %>
</p>
<p class="course-details">
<span class="course-number"><%= course.number %></span> |
<span class="course-university"><%= course.university %></span>
<% if (course.role) { %>
| <span class="course-role"><%= course.role %></span>
<% } %>
</p>
<p class="course-description"><%= course.description %></p>
<ul class="course-semesters">
<% for (const semester of course.semester) { %>
<% if (semester.url) { %>
<li><a href="<%= semester.url %>"><i class="fa-solid fa-building-columns"></i> <%= semester.name %></a></li>
<% } else { %>
<li class="no-link"><i class="fa-solid fa-building-columns"></i> <%= semester.name %></li>
<% } %>
<% } %>
</ul>
</div>
</div>
<% } %>
</div>
```Define how item in items should be generated
Add a listing page to your site:
Create a page to house the listing
Either:
.yml file with a couple of items (use projects/project.yml as a template), or.qmd files.Add the page to your site navigation
Clean up any template listing pages/files/folders you don’t want
Huge thanks the following people who have generated and shared most of the content of this lecture:
Charlotte Wickham: Quarto Websites: Navigation
Charlotte Wickham: Quarto Websites: Listings

Thanks for your attention and don’t hesitate to ask if you have any questions!
@damien_dupre
@damien-dupre
https://damien-dupre.github.io
damien.dupre@dcu.ie